Блог / NicEdit с менеджером изображений
7 ноября 2013
Обновление от 20 января 2015:
В моём блоге опубликована расширенная версия редактора NicEdit
Расширенная версия WYSIWYG редактора NicEdit кроме новой версии описанного на этой странице плагина содержит дополнительные инструменты для работы с изображениями, таблицами, поддерживает функцию обратного вызова и прочее.
Ознакомиться с расширенной версией NicEdit и посмотреть демо можно здесь.
Недавно я опубликовал пост «NicEdit с проводником изображений», который был посвящён проделанной мной доработке визуального редактора HTML-кода NicEdit, по части работы с изображениями. В указанной заметке кроме перечисления достоинств и недостатков этого редактора, я также привел соображения, которые подтолкнули меня к написанию дополнительного функционала для него. В результате NicEdit получил дополнительный инструмент – «Проводник изображений», который позволяет просматривать каталоги на сервере на предмет наличия в них изображений и вставлять выбранное изображение на страницу одним кликом мышки. Как известно, «аппетит приходит во время еды», вот так и в моём случае - написав новый функционал, я понял, что могу его существенно улучшить.
Коль скоро имеющийся в NicEdit инструмент «Загрузить изображение» (upload) не работает в браузере Internet Explorer, и, к тому же, он не позволяет пользователю выбрать директорию на сервере, в которую тот желает загрузить изображение, я решил, что новый инструмент должен исправить оба эти недостатка NicEdit.
Как с этим работать
- Установите курсор в то место в тексте, куда Вы желаете вставить изображение.
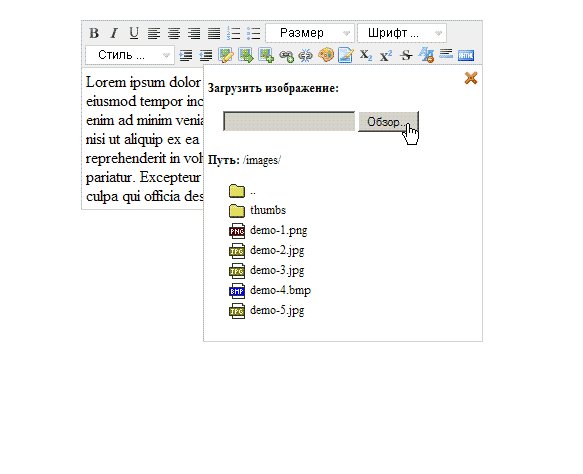
- Кликните на кнопке «Менеджер изображений» на панели инструментов NicEdit.
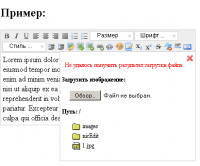
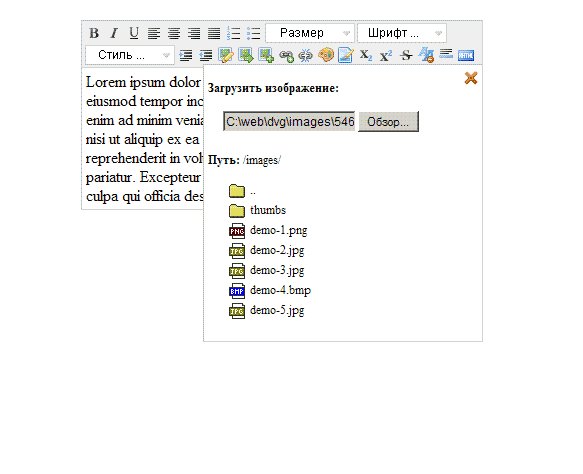
- В появившемся окне Вы можете перемещаться по каталогам на сервере, просматривая их содержимое в поисках требуемого файла изображения. Если Вы хотите загрузить в выбранную директорию какое-либо изображение для последующей вставки его на страницу, Вам нужно будет обратиться к секции «Загрузить изображение». Кликните на кнопке выбора файла с жёсткого диска вашего компьютера и выберите нужный файл изображения. По окончанию загрузки файла на сервер, он появится в списке файлов изображений текущей директории, после чего Вы сможете вставить его на страницу, просто кликнув на нём мышкой.
Технические детали
Естественно, для работы данного инструмента должна имеется и соответствующая серверная часть, которая возвращает список папок и файлов имеющихся в запрошенной директории, а также отвечает за загрузку файлов на сервер.
В прикрепленном к статье архиве имеется написанный мной на PHP скрипт, содержащий в себе функцию, обеспечиваюшую работу менеджера изображений на стороне сервера. Данную функцию, при необходимости, можно легко интегрировать в нужную Вам систему (с проверкой доступа пользователя к просмотру содержимого директорий и загрузки файлов) или использовать «сольно».
Быстрый старт
Чтобы запустить NicEdit с «Менеджером изображений», нужно в тэге <head> вашего HTML документа добавить следующие строки*:
<script type="text/javascript" src="nicEdit/nicEdit.js"></script>
<script type="text/javascript">
bkLib.onDomLoaded(function() {
new nicEditor({
imanagerURI: 'index.php?q=imanager',
iconsPath: 'nicEdit/nicEditorIcons.gif'
}).panelInstance('test');
});
</script>На самой странице должно иметься текстовое поле с соответствующим id:
<textarea cols="60" id="test"></textarea>* - Все настройки и прочую информацию по NicEdit Вы можете найти на сайте проекта - http://nicedit.com/, здесь же Вам нужно обратить внимание только на параметр imanagerURI. Без правильного указания этого параметра, «Менеджер изображений» работать не будет.
Дополнительная информация
Как и в прошлый раз, за основу я взял NicEdit версии 0.9 r24 (релиз от 7 июня 2012). Кроме добавления указанного инструмента, представленная мной версия отличается от исходной тем, что я перевёл её на русский язык и переделал таблицы цветов у кнопок «Изменить цвет текста» и «Изменить цвет фона».
Демо
К сожалению, на это раз «живого демо» не будет, так как я не хочу, чтобы шутники определённого рода бесконтрольно накидывали мне кучу картинок на хост. Так что, если хотите опробовать этот инструмент, Вам придётся скачать приложенный к статье архив и распаковать его у себя на хосте или просто посмотреть GIF-демонстрацию :)

Если появятся какие-нибудь вопросы, Вы можете смело мне их задавать в комментариях к данной статье, а я постараюсь на них ответить.
Читайте также:
Комментарии посетителей (31):
- 2
- 1
Попробуем 2 варианта, чтобы выяснить, когда проявляется проблема.
1-ый эксперимент. Разархивируем скачанную папку. Запускаем файл на сервере. Нажимаем кнопочку (видим каталог), выбираем нужный файл. Файл загружается в папку, где хранится index, но выводится надпись об ошибке (скриншот 1). Нажимаем на загруженный файл, который высветился в директории (на скриншоте 1.jpg). Файл появляется в окне редактора и если бы не надпись об ошибке при загрузке файла, то можно было бы считать, что все идеально (за исключением того, что в коде прописывается строчка <img alt="1.jpg" src="1.jpg">, а надо бы сюда добавлять и размеры файла - хотя они появятся при ресайзе)
2-ой эксперимент.
Разархиваруем скачанный архив. Файлы index и script.php будут в папке, которую мы выбрали для разархивации (допустим корень сайта), а файлы nicEsit.js, nicedit.lib.php и иконки - перемещаются в папку nicEdit (так же мы сделали в эксперименте 1).
Теперь перемещаем файл script.php в папку nicEdit (зачем ему в корневике болтаться) не меняя пути и получаем предоставленный выше скриншот.
Если поменять к нему путь, вместо: imanagerURI: 'script.php?q=imanager' написать imanagerURI: 'nicEdit/script.php?q=imanager', то получаем ошибку (на скриншоте 2 в следующем сообщении)
Если в файле script.php строку: include(DOC_ROOT . 'nicedit.lib.php'); поменять на: include('nicedit.lib.php'), то ошибки не будет, но вставленный в редактор файл не отображается визуально.
И еще заметил, при обновлении страницы AJAX редактор не подгружается
Ну и жестко у Вас с путями везде. Пришлось допиливать пути и php и менять путь при передачи в js (в $json). В принципе под мою CMS, где все фото ложаться в одну папку заработало. А вот с обновлением в AJAX не могу справиться, если можете то помогите.

По первому описанному вами варианту:
Действительно такая ситуация может возникнуть если после загрузки файла сервер не вернул информацию о результате загрузки или информации о загрузке файла нет слишком долго (более 1500 миллисекунд - такой установлен таймаут). Возможно имеет смысл не выводить это сообщение вовсе, или увеличить таймаут ожидания. Если честно, у меня такой проблемы не возникало ни на локальном ни на удалённом (боевом) сервере. Ответ всегда успевает приходить.
По второму варианту:
Имейте ввиду что script.php в архиве предложен как пример использования библиотечки nicedit.lib.php. Так что на самом деле в PHP части с путями всё не так уж и сложно/жёстко, достаточно только правильно подключить файл библиотеки и при создании объекта класса NicEdit передать ему адрес корня сайта, и тогда особых трудностей возникнуть не должно.
По поводу AJAX:
У вас при этом NicEdit не запускается совсем или только менеджер изображений не пашет? Если весь редактор не запускается, то могу предположить что после обновления страницы AJAX-ом вам нужно по новому инициализировать NicEdit:
new nicEditor({...параметры...}).panelInstance('...ID поля...');
По поводу AJAX. Действительно, добавил после обновления страницы в JQuery инициализацию и все заработало. Хотя по идеи она должна и с основной страницы срабатывать.
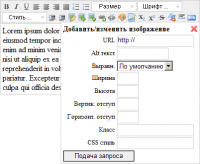
А не подскажите еще как сделать, чтобы при вставке изображения сразу же добавлялись атрибуты width и height. Сейчас они добавляются только при ресайзе картинки. В оригинальном скрипте вставляется только width, а в Вашем ничего не вставляется.

КВ, чтобы добавлялись атрибуты width и height у вставленной картинки нужно, как минимум, делать какой-нибудь костыль в JS части плагина менеджера изобр. (например после вставки картинки получать её размер, если это прокатит конечно, и после этого прописывать соответствующие значения атрибутов). Но, по хорошему, нужно чтобы серверная часть плагина предоставляла бы эти значения JS части плагина (соответственно нужно и JS и серверную части плагина докручивать).
Вообще я начинаю подумывать о том, чтобы взяться за написание второй версии этого плагина, в которой было бы, кроме прочего, реализовано и прописывание атрибутов width и height. Если у кого есть ещё какие-нибудь пожелания по поводу того, каким функционалом должна обладать новая версия плагина, пишите их здесь - рассмотрю.
А смысл серверную часть трогать? Если выбрать загруженное изображение с папки и вставить в текстовое поле, то все надо делать на js.
Неплохо было бы id добавить в DIV куда вставляется текст, чтобы легко его оттуда можно было получить.

Если вы хотите сделать так чтобы вставляемое изображение имело атрибуты width и height, то вам придётся сначала как минимум раскурить JS скриптину плагина, а скорее всего и в его PHP части поковыряться. Лично я загорелся идеей существенного усовершенствования этого плагина (написать версию 2.0).
По поводу DIV не понял что имеете ввиду.
По поводу DIV. Посмотрите, в каком блоке содержится текст, который вводится в текстовое поле редактор. Он отличается от идентификатора textarea, к которому Вы "прикрепляете" nicEditor. А для того, чтобы вводимый текст, например, записать в базу данных, к нему надо как-то обратиться. Например, я его забираю с помощью JQuery так: var text = $('div.nicEdit-main').html();
А если напрямую с формы постом отправлять, то как взять текст?
По поводу width и height. Зачем php? Разве мы не можем взять так эти атрибуты:
img.onload = function() {
var width = this.width;
var hight = this.height;
}
Редактор нормальный, но много глюков, которые надо переделывать, что его можно было легко добавлять на сайт.

Ну да, я просто забыл что вы с AJAX-ом заморочились, поэтому про DIV не понял :)
По поводу width/height: я вариант который вы предложили упоминал выше (без затрагивания PHP), но как-то это не изящно. Костыль одним словом :)
По поводу глюков NicEdit наверное не соглашусь с вами, ибо таковых не особо заметил, хотя в своих проектах использую именно NicEdit. Если можете указать конкретный глюк, мне будет интересно ознакомиться с этой информацией :)

Готова версия 2.0 плагина «Менеджера изображений»!
Прочесть подробности, попробовать демо и скачать исходники можно здесь -> http://lead-pepelats.ru/blog/images-manager-2.0-for-nicedit/
народ, а кто-нить после загрузки изображений через кнопку менеджера изображений, пробовал применить стилевое оформление картинки?
у кого-нить получилось потом поработать с загруженной картинкой, чтоб например изменить ее масштаб, добавить отступ и т.д.?

iluha, не понял в чём проблема по части "применения стилевого оформления картинки". Одно ясно - `менеджер изображений` в этом не помощник. Тут кнопка "Редактировать HTML" понадобится.
По части изменения масштаба картинки - можно менять размер картинки потянув её за уголок, но эта фича не пашет в пере и Хроме (эти браузеры на атрибут `contenteditable` по части работы с картинками как-то странно реагируют. Но думаю проблема решаема дополнительным кодингом).
не, ну да, согласен про хтмл редактор. но удобства ради, к примеру как в TinyMCE, жмакнул кнопочку и добавил выравнивание, масштаб и др.

iluha, да конечно Вы правы. Конечно удобнее на кнопочки жмакать чем в HTML кодярнике лазить :) Удивительно что автор NicEdit этот функционал не заложил. Добавить эту фичу не сложно, но у меня сегодня времени не будет на это, а вот на следующей неделе (в начале) я собираюсь запостить версию NicEdit с расширенным функционалом по части управления параметрами изображений.
P.S. - только новую версию запощу не на этой стр. а на странице посвящённой NicEdit со второй версией менеджера изображений ( http://lead-pepelats.ru/blog/images-manager-2.0-for-nicedit/ ).

Ну вот за это спасибо вам огромаднейшее!!!
Энтузиазму вашему завидую.

Повинуясь своему, как Вы выразились, энтузиазму я в настоящий момент пишу для NicEdit инструменты для работы с таблицами (ну там всякие TABLE, TR, TD, TH, ...)! Ну никак меня NicEdit не отпускает :) Хочется его окончательно до ума довести (что бы TinyMCE не уступал). Кому это интересно - ждите публикаций -> http://lead-pepelats.ru/tags/NicEdit :)
Нужная вещь спасибо.
- 2
- 1