Расширенная версия редактора NicEdit - работа с изображениями, таблицами, поддержка функции обратного вызова и прочее...
20 января 2015
Общее
Являясь поклонником WYSIWYG редактора NicEdit, я написал для него несколько новых плагинов, доработал некоторые имеющиеся плагины и ядро самого редактора. Свои наработки я решил опубликовать, выпустив расширенную версию NicEdit, которой, и посвящена данная заметка.

В настоящий момент дальнейшая доработка NicEdit автором завершена, о чём имеется уведомление на сайте проекта. Получилось так, что дописывая новый функционал для данного редактора, я фактически стал заниматься его дальнейшим развитием и поддержкой (смотри подборку публикация на эту тему в моём блоге).
Расскажу подробнее о доработках, которые включены в представленную здесь расширенную версию NicEdit.
Работа с изображениями
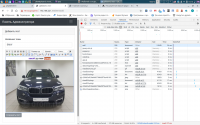
Начал я с того, что добавил в NicEdit функционал для более комфортной работы с изображениями (просмотр директорий на сервере в поисках файлов изображений для вставки их на страницу, а так же кроссбраузерная загрузка изображений на сервер с последующей вставкой на страницу). Результатом эволюции этого функционала стал плагин «Менеджер изображений» (версия 2.0).
Пример запуска NicEdit с «Менеджером изображений».
В тэге <head> вашего HTML документа добавить следующие строки:
<script type="text/javascript" src="nicEdit/nicEdit.js"></script>
<script type="text/javascript">
bkLib.onDomLoaded(function() {
new nicEditor({
imanagerURI: 'index.php?q=imgr',
iconsPath: 'nicEdit/nicEditorIcons.gif'
}).panelInstance('test');
});
</script>Все настройки и прочую информацию по NicEdit Вы можете найти на сайте проекта - http://nicedit.com/, здесь же Вам нужно обратить внимание только на параметр «imanagerURI». Без правильного указания этого параметра, «Менеджер изображений» работать не будет.
На самой странице должно иметься текстовое поле с соответствующим id:
<textarea cols="60" id="test"></textarea>Работу «Менеджера изображений» на стороне сервера обеспечивает PHP-класс NicEdit (файл nicedit.lib.php). Этот класс можно легко интегрировать в нужную Вам систему (с проверкой доступа пользователя к просмотру содержимого директорий и загрузки файлов). При необходимости Вы можете переопределить имеющиеся в нём методы и свойства. Список некоторых свойств, которые Вам, возможно, понадобиться переопределить:
- $maxDimension – максимальный размер ширины/высоты изображения, при превышении которого будет создана уменьшенная копия изображения для вставки на страницу (по умолчанию установлено 500 пикселей).
- $memoryLimit - максимальный объем оперативной памяти сервера, который разрешается использовать скрипту при масштабировании изображений в байтах (по умолчанию установлено 128M).
- $maxUploadSize – максимальный размер файла, разрешённого для загрузки (по умолчанию установлено 10 МБ, при значении 0 параметр игнорируется).
- $uploadErr – массив содержащий список текстов ошибок возвращаемых классом в случае возникновения оных.
Следует иметь в виду, что при масштабировании анимированных GIF анимация игнорируется, чтобы не «раздувать» код класса. При желании этот недостаток можно устранить, переопределив метод miniatures() соответствующей реализацией.
В приложенном к статье архиве имеется скрипт «script.php», в котором представлен пример использования класса NicEdit.
Также я доработал имеющийся функционал для управления параметрами изображения (добавил управление такими атрибутами картинки как: ширина (width), высота (height), горизонтальные отступы (hspace), вертикальные отступы (vspace), класс (class) и стиль (style)).
Работа с таблицами
Добавлен функционал, позволяющий пользователям не искушённым в HTML легко создавать и редактировать таблицы (включая добавление/удаление строк и столбцов, объединение/разбиение ячеек по вертикали и горизонтали, управление атрибутами таблиц, строк и ячеек). Огромное спасибо форуму сайта JavaScript.ru и конкретно пользователю с ником «Дзен-трансгуманист», опубликовавшему в теме посвящённой работе с таблицами некоторые идеи, которые мне помогли в создании описываемого функционала.
Функция обратного вызова
Теперь при инициализации редактора можно указать функцию обратного вызова, передав её параметром «instance_callback». Эта функция будет вызвана по завершении инициализации редактора.
Данная доработка оказалась очень полезной для решения имеющейся в WebKit браузерах (Google Chrome, Opera 15+ и прочие...) проблемы ресайза изображений и элементов таблиц простым потягивание их мышкой за уголок. Для этого теперь можно использовать JQuery плагин «Webkit Resize» от EditorBoost.
Пример использования NicEdit с плагином «Webkit Resize»:
<!-- Подключаем библиотеку JQuery -->
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<!-- Для JQuery версии 1.9 и выше подключаем jquery.mb.browser.min.js
(из-за отсутствия у этих версий JQuery свойства $.browser) -->
<script type="text/javascript" src="jquery.mb.browser.min.js"></script>
<!-- Подключаем плагин Webkit Resize -->
<script type="text/javascript" src="jquery.webkitresize.nonifrm.js"></script>
<!-- Подключаем NicEdit -->
<script type="text/javascript" src="nicEdit/nicEdit.js"></script>
<!-- Инициализация NicEdit -->
<script type="text/javascript">
bkLib.onDomLoaded(function() {
new nicEditor({
iconsPath: 'nicEdit/nicEditorIcons.gif',
instance_callback: function() {
$(".nicEdit-main").webkitimageresize().webkittableresize().webkittdresize();
}
}).panelInstance('test');
});
</script>Читай подробности на сайте проекта EditorBoost.
По поводу плагина «Webkit Resize» хочу ещё заметить, что у таблиц он работает только с элементами TD и игнорирует элементы TH. Чтобы исправить это досадное упущение разработчиков нужно в файле jquery.webkitresize.nonifrm.js в строке 673 сделать небольшое изменение:
Было:
context.$container.find("td").each(function (i, v) {Стало:
context.$container.find("td, th").each(function (i, v) {Прочие доработки
Кроме перечисленных доработок я ещё поменял в NicEdit набор цветов в таблицах управления цветом шрифта и фона, от чего управление цветом стало удобнее.
Дополнительная информация
За основу я взял NicEdit версии 0.9 r24 (релиз от 7 июня 2012).
Итого
К данной заметке приложен архив, содержащий в себе расширенную версию NicEdit. Если Вы обнаружили в опубликованной здесь версии NicEdit ошибки или у Вас возникли какие-нибудь вопросы или предложения по части дальнейших доработок, сообщите об этом в комментариях к данной странице. Все исправления и новые доработки в дальнейшем будут публиковаться на этой странице (читайте комментарии к статье и описания приложенных файлов).
Обновление до версии 1.2 (4 марта 2015)
В соответствии с пожеланиями пользователей менеджеру изображений добавлен параметр `imanagerPath` - путь к каталогу с которого менеджер изображений начинает свою работу. Если параметр не указан, открывается корневая директория (как раньше). Демо обновил - теперь в нём для демонстрации по умолчанию открывается директория `images`.
Обновление до версии 1.3 (16 марта 2015)
- Добавлена регистронезависимая сортировка папок и файлов по имени.
- Ссылка "Перейти на уровень выше" теперь всегда идёт первым пунктом в списке директорий и файлов.
Обновление до версии 1.4 (18 июля 2016)
- Добавлен функционал позволяющий удалять изображения на сервере через менеджер изображений (в демо версию 1.4 не выставлял).
Читайте также:
Комментарии посетителей (68):
не силен я в js, не могу понять почему при отправке формы на бек используя fetch, в пост укладывается все за исключением textarea, т.е. что бы не было в форме, все нормально отправляется и приходит, но textarea само поле присутствует но пустое, в отладчике так же это наблюдается
но если использовать ajax jquery то все отправляется как надо
если отключить js скрипты nicEdit, то fetch отправляет так же все нормально включая тег textarea, ощущение, что этот тег по сути реально уже пустой и его содержание находится в памяти js, а jquery ajax его как то видит в памяти, другого объяснения не могу найти
в общем отказался я в итоге от fetch, буду использовать пока старые технологии
но если разработчик объяснит в чем может быть проблема, то буду благодарен )))
нашел в документации к nicEditor, может кому пригодится, нужно синхронизировать перед отправкой textarea с переменной в js
nicEditors.findEditor('id-textarea').saveContent();
в общем кому интересно, код отправки формы на сервер:
window.onload = function() {
// POST отправка данных формы на сервер
document.querySelector('#btn-edit').onclick = function() {
nicEditors.findEditor('post-edit').saveContent();
let frm = document.querySelector('#frm-edit');
let url = frm.action;
let method = frm.method;
let body = new FormData(frm);
let fetchData = {
method: method,
// headers: {
// 'Content-Type': 'multipart/form-data', // отправляемые данные
// },
body: body,
cache: 'no-cache',
}
requestFetch4(url, fetchData);
//document.querySelector('.hide-form').classList.remove('form-on'); // скроем форму выбора
}
async function requestFetch4(url, fetchdata) {
return await fetch(url, fetchdata)
.then(status)
.then(json)
.then(function (data) {
if(data.path != '') {
insertImgTArea();
console.log('Request path', data.path);
}
out_msg(data.status + ': ' + data.message);
})
.catch(function (error) {
console.log('Request failed', error);
});
}
function status(response) {
if(response.status >= 200 && response.status < 300) {
return Promise.resolve(response)
} else {
return Promise.reject(new Error(response.statusText))
}
}
function json(response) {
return response.json()
}
код редактора
<form class="frmpanelka" action="edit-success.php" method="post" id="frm-edit">
<div class="form-group">
<label>Название</label>
<input class="form-control" type="text" value="<?php echo htmlspecialchars($data['name'], ENT_QUOTES); ?>" name="name" id="name-edit">
</div>
<div class="form-group">
<label>Описание</label>
<input class="form-control" type="text" value="<?php echo htmlspecialchars($data['description'], ENT_QUOTES); ?>" name="description" id="description-edit">
</div>
<div class="form-group">
<label>Пост</label>
<textarea class="form-control" rows="3" name="post" id="post-edit"><?php echo htmlspecialchars($data['text'], ENT_QUOTES); ?></textarea>
<button type="button" class="btn btn-primary " id="btn-edit">Сохранить пост</button>
</div>
</form>
естественно не забываем про подключение файла с кодом js, указанным выше
форма отправляется по новой технологии fetch, хотя вроде как она уже много лет ))) но ее почему то предрекают заменой ajax
ps. на вставки php кода в форме не обращайте внимания, это от моего блогового ядра осталось )))
собрал и упаковал в архив, кому нужно пишите Telegram: @coder_ex
все что нужно будет сделать для интеграции в свои проекты, это заменить файл edit-success.php на свое ядро движка, т.е. интегрировать запросы $_POST если ваш сервер на php, про другие не в курсе, не работал с ними
ps. архив не могу тут выложить т.к. нет тут такого функционала

Ну Константин прям взялся за никэдит :) Одобрям-с :) Если будете какие-то принципиальные доработки делать, могу выложить их здесь или можем совместно новый пост написать на тему nicEdit. Будут мысли, пишите мне через обратную связь.
Здравствуйте.
как исправить вот эту ошибку GET http://nic.br/admin/base/images/.thumbs/17ecfd2c7a802023aaabd45e38195b7c_thumb.jpg 404 (Not Found) ?
При выборе папке реальный путь долен быть:
http://nic.br/base/images/.thumbs/17ecfd2c7a802023aaabd45e38195b7c_thumb.jpg
Папка для загрузки картинок находится в корне сайта, а сам скрипт script.php в папке admin
Я так понимаю возможно где-то абсолютно... realpath ?

Здравствуйте, Алексей!
Давно не трогал эти скрипты, так что для решения указанной Вами проблемы, не особо заморачиваясь, добавил необязательный параметр `host` (см. приложенный к комменту стрин) — по сути микрокостыль. Приложенный к статье файл `nicEdit-extended-ver.1.4-[ru].zip` перезалил, так что скачайте его обновлённую версию (и не забываем жмакать F5 когда будете тестить).
Спасибо за оперативность. Но...)))
Ничего не изменилось. Может быть я не совсем точно описал проблему, а может быть вы просто не разобрались...
По сути... Есть корень сайта, в нём есть папки admin и base. В папке base есть папка images. Ваш скрипт лежит в папке admin, т. е. не в корне. Так вот, установив всё как описано в инструкции, да и после вчерашнего fix, сам скрипт не может подняться на уровень выше. Т. е. папка base, которая в корне не видна, можно перемещаться только по папкам которые находятся в папке admin, там где скрипт.
Немного покопавшись... На данный момент всё привязано к script.php, там где он лежит там и видны папки. Даже если переместить script.php в корень, то пр выборе папки с картинками превью не отображаются и в консоли таже самая ошибка GET http://nic.br/admin/base/images/.thumbs/17ecfd2c7a802023aaabd45e38195b7c_thumb.jpg 404 (Not Found) ?
Чтобы работало нужно перемещать и сам index в корень. Как то так.
А так, если устанавливать всё в одной папке всё работает и отображается.

Алексей, как Вы инициализируете NicEdit в script.php? Там конструктору нужно передать путь к корню вашего сайта. В вашем случае получается должно быть что-то похожее на:
$p = new NicEdit(realpath(dirname(__FILE__) . '/..'));
P.S. - пишу с телефона, так что могу и наляпать косяков 😄
Lead Pepelats, вот, include(dirname(__FILE__) . '/nicEdit/nicedit.lib.php');
В папке admin находятся: папка nicEdit, файл index.php, файл script.php.
В папке nicEdit находится nicedit.lib.php и сам nicedit.js c gif значками

Алексей, я не не про include написал. Перечитайте мой последний комментарий внимательнее.
Lead Pepelats, извините, не обратил внимание.
Попробовал $p = new NicEdit(realpath(dirname(__FILE__) . '/..'));
Папки открываются, но превью пустые рамки и в консоле GET http://nic.br/admin/base/images/.thumbs/17ecfd2c7a802023aaabd45e38195b7c_thumb.jpg 404 (Not Found) ?
А должно быть http://nic.br/base/images/.thumbs/17ecfd2c7a802023aaabd45e38195b7c_thumb.jpg реальный путь превьюшки
На превью постоянно добавляется http://nic.br/admin/.... , независимо в какую папк на сайте зайдёшь. Если можно, я вам скину архив с файлами?

А вот теперь укажите в HTML параметром `host`, который я добавил утром, адрес корня вашего сайта (http://nic.br/base как я понимаю). Должно запыхтеть.
Lead Pepelats, я это сделал уже. Разницы нет никакой, что с host, что без него, работает как и описывал ранее.

Ну, тогда мне сложно вот так вот не видя ни вашей структуры папок, ни вашего кода что-то определённое сказать. Я у себя на локальном стенде вашу ситуацию с папкой `admin` проверил - всё норм сработало. Ctrl +F5-то жмакали? А-то может у вас js-ка закешировалась старая?
После каждого изменения очищаю кэш, постоянно.
Так может, если у вас есть время, я скину архив готовой структуры?

Напишите мне письмо с формы обратной связи ( https://lead-pepelats.ru/feedback/ ), завтра разберёмся тогда.

⚠️ Все вопросы решили, приложенный к статье архив `nicEdit-extended-ver.1.4-[ru].zip` обновил.
Lead Pepelats, спасибо. Всё работает как нужно.