NicEdit с менеджером изображений
7 ноября 2013
Обновление от 20 января 2015:
В моём блоге опубликована расширенная версия редактора NicEdit
Расширенная версия WYSIWYG редактора NicEdit кроме новой версии описанного на этой странице плагина содержит дополнительные инструменты для работы с изображениями, таблицами, поддерживает функцию обратного вызова и прочее.
Ознакомиться с расширенной версией NicEdit и посмотреть демо можно здесь.
Недавно я опубликовал пост «NicEdit с проводником изображений», который был посвящён проделанной мной доработке визуального редактора HTML-кода NicEdit, по части работы с изображениями. В указанной заметке кроме перечисления достоинств и недостатков этого редактора, я также привел соображения, которые подтолкнули меня к написанию дополнительного функционала для него. В результате NicEdit получил дополнительный инструмент – «Проводник изображений», который позволяет просматривать каталоги на сервере на предмет наличия в них изображений и вставлять выбранное изображение на страницу одним кликом мышки. Как известно, «аппетит приходит во время еды», вот так и в моём случае - написав новый функционал, я понял, что могу его существенно улучшить.
Коль скоро имеющийся в NicEdit инструмент «Загрузить изображение» (upload) не работает в браузере Internet Explorer, и, к тому же, он не позволяет пользователю выбрать директорию на сервере, в которую тот желает загрузить изображение, я решил, что новый инструмент должен исправить оба эти недостатка NicEdit.
Как с этим работать
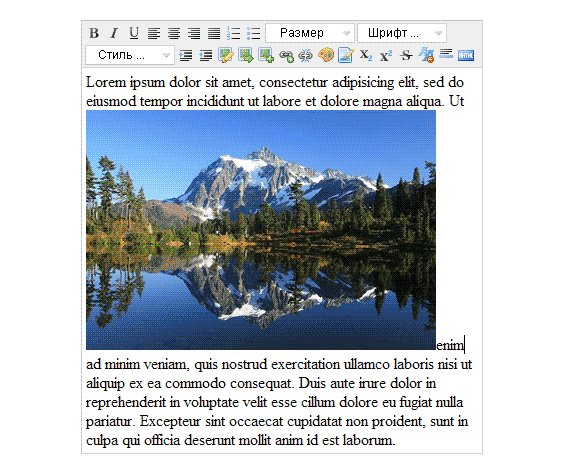
- Установите курсор в то место в тексте, куда Вы желаете вставить изображение.
- Кликните на кнопке «Менеджер изображений» на панели инструментов NicEdit.
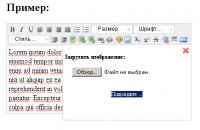
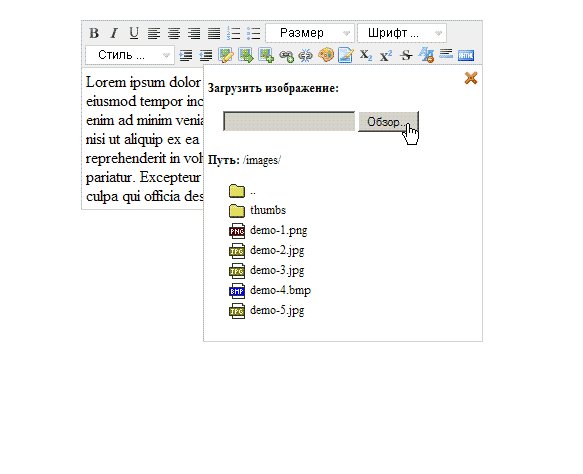
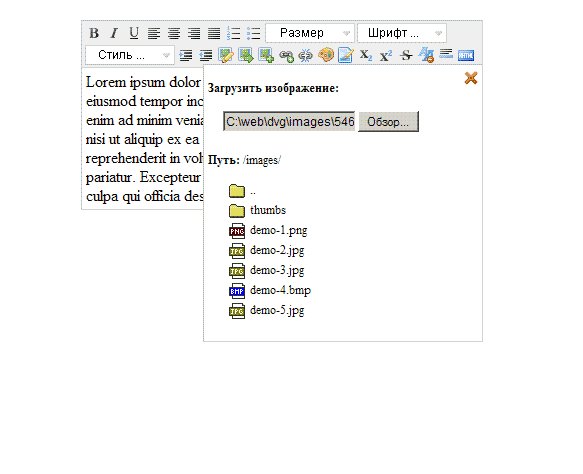
- В появившемся окне Вы можете перемещаться по каталогам на сервере, просматривая их содержимое в поисках требуемого файла изображения. Если Вы хотите загрузить в выбранную директорию какое-либо изображение для последующей вставки его на страницу, Вам нужно будет обратиться к секции «Загрузить изображение». Кликните на кнопке выбора файла с жёсткого диска вашего компьютера и выберите нужный файл изображения. По окончанию загрузки файла на сервер, он появится в списке файлов изображений текущей директории, после чего Вы сможете вставить его на страницу, просто кликнув на нём мышкой.
Технические детали
Естественно, для работы данного инструмента должна имеется и соответствующая серверная часть, которая возвращает список папок и файлов имеющихся в запрошенной директории, а также отвечает за загрузку файлов на сервер.
В прикрепленном к статье архиве имеется написанный мной на PHP скрипт, содержащий в себе функцию, обеспечиваюшую работу менеджера изображений на стороне сервера. Данную функцию, при необходимости, можно легко интегрировать в нужную Вам систему (с проверкой доступа пользователя к просмотру содержимого директорий и загрузки файлов) или использовать «сольно».
Быстрый старт
Чтобы запустить NicEdit с «Менеджером изображений», нужно в тэге <head> вашего HTML документа добавить следующие строки*:
<script type="text/javascript" src="nicEdit/nicEdit.js"></script>
<script type="text/javascript">
bkLib.onDomLoaded(function() {
new nicEditor({
imanagerURI: 'index.php?q=imanager',
iconsPath: 'nicEdit/nicEditorIcons.gif'
}).panelInstance('test');
});
</script>На самой странице должно иметься текстовое поле с соответствующим id:
<textarea cols="60" id="test"></textarea>* - Все настройки и прочую информацию по NicEdit Вы можете найти на сайте проекта - http://nicedit.com/, здесь же Вам нужно обратить внимание только на параметр imanagerURI. Без правильного указания этого параметра, «Менеджер изображений» работать не будет.
Дополнительная информация
Как и в прошлый раз, за основу я взял NicEdit версии 0.9 r24 (релиз от 7 июня 2012). Кроме добавления указанного инструмента, представленная мной версия отличается от исходной тем, что я перевёл её на русский язык и переделал таблицы цветов у кнопок «Изменить цвет текста» и «Изменить цвет фона».
Демо
К сожалению, на это раз «живого демо» не будет, так как я не хочу, чтобы шутники определённого рода бесконтрольно накидывали мне кучу картинок на хост. Так что, если хотите опробовать этот инструмент, Вам придётся скачать приложенный к статье архив и распаковать его у себя на хосте или просто посмотреть GIF-демонстрацию :)

Если появятся какие-нибудь вопросы, Вы можете смело мне их задавать в комментариях к данной статье, а я постараюсь на них ответить.
Читайте также:
Комментарии посетителей (31):
- 2
- 1
Наконец-то NicEdit с загрузкой картинок!!! Качнул! Спасибо!
Не скачивается

Oleg, проверил архив на скачивание - все нормально скачивается. Можно поподробнее как "не скачивается"? У вас возникли проблемы с капчей или что-то иное?
Скрипт крутой. Работает отлично. единственное - скажите, где менять папку для загрузки изображений???

Андрей, при помощи Менеджера изображений вы можете перемещаться по папкам на сервере и загружать изображения в выбранную (текущую открытую в менеджере) папку. Надеюсь понятно объяснил :)

КВ, похоже что "менеджер изображений" просто не получил никакого ответа от сервера. Работу "менеджера изображений" со стороны сервера обеспечивает PHP-скрипт, поэтому чтобы менеджер заработал нужно содержимое архива разместить на сервере с поддержкой PHP. Я подозреваю что вы просто распаковали архив у себя на компьютере и открыли файл index.html у себя в браузере :) Я прав?

Чтобы в дальнейшем не возникало подобного недопонимания, дополнил заметку некоторыми уточнениями по поводу серверной части "Менеджера изображений" (см. подраздел "Технические детали")
По поводу запуска сервера замечание дельное. Но проблема в другом. Если файлы расположить в корне сайта, то работает, а если положить в папку, то нет
Немного не так. Работает, если не менять местоположение скачанных файлов. Если вынести, допустим, файл индекс уровнем выше, то перестает работать. Где-то надо изменить путь. А где?

При инициализации NicEdit ему параметром `imanagerURI` нужно указать адрес скрипта который обеспечивает работу плагина менеджера изобр. (см. пример кода в подразделе "Быстрый старт"). То есть если вы поместили содержимое архива в папку `test` в корне сайта, то надо установить значение imanagerURI: 'test/index.php?q=imanager'
Также нужно обратить внимание на значение константы DOC_ROOT в script.php - это адрес директории которую менеджер будет считать корневой.
- 2
- 1