NicEdit с проводником изображений
17 октября 2013
Обновление от 20 января 2015:
В моём блоге опубликована расширенная версия редактора NicEdit
Расширенная версия WYSIWYG редактора NicEdit кроме новой версии описанного на этой странице плагина содержит дополнительные инструменты для работы с изображениями, таблицами, поддерживает функцию обратного вызова и прочее.
Ознакомиться с расширенной версией NicEdit и посмотреть демо можно здесь.
NicEdit - это визуальный редактор (WYSIWYG) HTML-кода для веб-сайтов. Как и другие программные продукты данного типа, он предназначен для того, чтобы облегчить работу по форматированию контента страниц веб-сайтов пользователям, мало знакомым с языком гипертекстовой разметки - HTML.
Достоинства NicEdit:
- не требует дополнительных библиотек.
- очень компактный (состоит из двух файлов: js файл скрипта и gif спрайт).
- имеет все самые необходимые инструменты для форматирования текста.
- имеет привычное MS Word-подобное оформление.
Недостатки NicEdit:
- отсутствуют инструменты для работы с таблицами.
- очень скудный инструментарий для работы с изображениями.
Второй из перечисленных недостатков печалил меня особенно сильно. Фактически, NicEdit имеет всего два инструмент, помогающих пользователю добавлять/изменять изображения на странице:
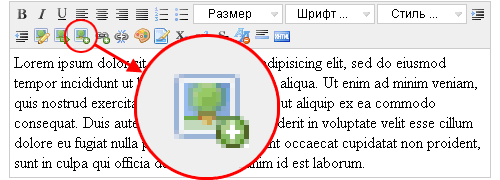
- кнопка «Добавить изображение» (image)
- кнопка «Загрузить изображение» (upload)
Пару слов по первому из перечисленных мной инструментов. Прописывается путь до картинки (атрибут src) в появляющемся диалоговом окне (там же можно указать еще пару необязательных параметров), и картинка появляется на странице. Подобный инструмент имеют все наиболее известные редакторы данного типа. Но на практике часто сталкиваешься с ситуацией, когда человек, в обязанности которого входит добавление и редактирование контента на сайте, оказывался совершенно не знаком с языком HTML и привык работать с текстом, в лучшем случае, в программе MS Word. Ждать от пользователя, что он сумеет добавить на страницу изображение, прописав в нужном поле абсолютный или относительный путь до файла этого изображения на сервере, несколько наивно. Так что инструмент хоть и нужный, но не всякий пользователь сможет им правильно воспользоваться.
Второй же инструмент просто позволяет добавить на страницу изображение, загрузив его на локальный или внешний хост (в зависимости от настроек NicEdit). А что, если пользователь ошибся и загрузил не то изображение, которое хотел? Да, он легко сможет удалить его со страницы, но на сервере оно останется. Также этот инструмент не позволяет указать, в какую директорию Вы хотели бы загрузить изображение. Особо нужно отметить, что данный инструмент не работает в Internet Explorer, ибо этот браузер (в версиях ниже 10-ой) не поддерживает объект FormData.
«Проводник изображений» (images)
Чтобы повысить «юзабилити» NicEdit по части работы с изображениями, я взялся за написание дополнительного функционала для этого редактора.
С самого начала я решил придерживаться принципа - «ничего лишнего». Такой подход очень хорошо вписывается в принципы самого NicEdit.

Инструмент получился достаточно простой по части юзабилити. Теперь пользователь получил возможность просматривать каталоги на сервере на предмет наличия изображений и вставлять выбранное изображение на страницу одним кликом мышки.
Технические детали
Естественно, для работы данного инструмента должна имеется и соответствующая серверная часть, которая возвращает список папок и файлов имеющихся в запрошенной директории. Данные возвращаются в JSON формате.
{
path: "images/", /* текущая директория */
items: [
/* ссылка на уровень выше */
{
type: "folder",
name: ".."
},
/* папка */
{
type: "folder",
name: "thumbs"
},
/* файл изображения */
{
type: "file",
name: "image-1.jpg",
ext: "jpg"
}
]
}В прикрепленном к статье архиве имеется написанный мной на PHP скрипт, содержащий в себе функцию, обеспечиваюшую работу проводника изображений на стороне сервера. Данную функцию, при необходимости, можно легко интегрировать в нужную Вам систему (с проверкой доступа пользователя к просмотру содержимого директорий) или использовать «сольно».
Быстрый старт
Чтобы запустить NicEdit с «Проводником изображений», нужно в тэге <head> вашего HTML документа добавить следующие строки*:
<script type="text/javascript" src="nicEdit/nicEdit.js"></script>
<script type="text/javascript">
bkLib.onDomLoaded(function() {
new nicEditor({
imagesURI: 'index.php?q=images',
iconsPath: 'nicEdit/nicEditorIcons.gif'
}).panelInstance('test');
});
</script>На самой странице должно иметься текстовое поле с соответствующим id:
<textarea cols="60" id="test"></textarea>* - Все настройки и прочую информацию по NicEdit Вы можете найти на сайте проекта - http://nicedit.com/, здесь же Вам нужно обратить внимание только на параметр imagesURI. Без правильного указания этого параметра, «Проводник изображений» работать не будет.
Дополнительная информация
Для написания «Проводника изображений» я взял за основу NicEdit версии 0.9 r24 (релиз от 7 июня 2012). Кроме добавления указанного инструмента, представленная мной версия отличается от исходной тем, что я перевёл её на русский язык и переделал таблицы цветов у кнопок «Изменить цвет текста» и «Изменить цвет фона».
Читайте также:
Комментарии посетителей (3):
Не скачивается фрхив

Oleg, проверил архив на скачивание - все нормально скачивается. Можно поподробнее как "не скачивается"? У вас возникли проблемы с капчей или что-то иное?
Добрый день, спасибо вам за плагин, очень помогает. Не могу разобраться с его настройкой, как изменить директорию которая стоит по умолчанию на свою ?